 [실전 플러그인 개발] 플러그인 RFRS, 링크 방식 error
[실전 플러그인 개발] 플러그인 RFRS, 링크 방식 error
플러그인, RFRS (Ready for Rational Software) 의 요구사항을 만족하면서 적용 => 링크 파일을 생성하여 플러그인 적용 1. 이클립스 폴더 안에 "links" 폴더 생성 ex) C:\eclipse\links 2. com.quality.eclipse.favorites.link 파일 생성 path=C:/QualityEclipse/Favorites 1. view에서는 정상적으로 조회 2. 플러그인 실행하면, com.quality.eclipse.favorites.views.FavoritesView.로드할 수 없다면서 에러가 발생한다. "이클립스 실전플러그인 개발" p.107 쪽 되로라면 OK 되야 하는데...
 [Git] proxy 환경에서 github 저장소 받아오기
[Git] proxy 환경에서 github 저장소 받아오기
회사에서 github의 원격 저장소를 복제하려고 할때 $git clone "원격 저장소 주소"입력하면... "failed to connect to github.com port 443 connection refused"이렇게 오류가 나고.. 복제를 더 이상 진행할 수 없다.도대체 왜 이런거지???알아보니까 proxy 환경에서 node.js의 npm 명령어를 사용하여 모듈 설치와 비슷한 문제였다. 해결방법은?아래에서 proxy 주소 = http://ip:port 이렇게면 된다.$git config --global http.proxy "proxy 주소"를 입력 후에 다시 clone 명령어를 입력하면 잘 된다. ㅎㅎㅎ proxy 환경에서 개발을 하려면.... 종류 불문하고 험난하구나...ㅎㅎㅎ cf. proxy..
Git을 알고 사용하자!아래의 사이트를 활용하면 의미를 찾는데 많은 도움이 될 것이라 확신한다. http://blog.outsider.ne.kr/865: 아웃사이더 님의 블로그, Git 외에도 다양한 분야에 걸쳐서 좋은 글들이 많다.이분 사이트만 정독하여도 왠만한 내용은 다 알 수 있을 듯...!!. OmniGraffle : 이미지 그리는 툴 http://rogerdudler.github.io/git-guide/index.ko.htmlgit 설명을 잘 모르면 간단하게 어렵지 않게 확인할 수 있다. http://stackoverflow.com/questions/871/why-is-git-better-than-subversion: Subversion 보다 Git 나은 이유를 알 수 있는 사이트
 Mac Eclipse Code assist 단축키 설정
Mac Eclipse Code assist 단축키 설정
Mac에서 eclipse에서 개발을 하는데 "ctrl+space"로 content assist 기능을 사용하려고 하는데이건 뭥미?? 계속 sport light 검색하는게 뜬다...코드 다 입력하기도 귀찮고, 기억도 잘안나고...이럴때 어찌해야함??Windows에서 맨날 eclipse 사용할 때는 한번도 이런적이 없었는데... ㅠㅠ [해결 방법]1. eclipse > Preferences > Keys 메뉴 이동2. Command 가 "Content Assist" 찾아서서 Binding 값으로 본인이 희망하는 단축키 입력 후, Apply > OK 누르면 끝 !! ex) alt + space를 입력 후 OK 클릭
 syntaxHighlighter 를 사용하여 블로그에 코드 적용
syntaxHighlighter 를 사용하여 블로그에 코드 적용
나도 블로그에 java 같은 소스코드를 텍스트가 아닌, eclipse에서 실행한 것 처럼 보이게 적용 하고 싶은데.... 도대체 어떻게 해야하는거야?? 구글링 하니까 SyntaxHighlighter 를 적용하면 된다고 친절하게 나와있네..ㅎㅎ 일단 한번 해보자~!! 1. SyntaxHighlighter 사이트 - http://alexgorbatchev.com/SyntaxHighlighter/ - 이 사이트 들어가면, 파일 다운로드 및 적용하는 방법이 친절하게 나와있다. 2. 적용 방법 1) 위의 SyntaxHighlighter 사이트 들어가면 우측에 download 라는 메뉴가 있다. 클릭! 2) 마음에 드는 버전을 다운 받는다. 나는 최신버전 3.0.83을 받았다. 3) 압축을 풀어보면, 다음과 같은 ..
1. 생성자 대신 static factory 메소드 사용을 고려 1) 장점 - 생성자와 달리 자기 나름의 이름을 가진다. - 생성자와 달리 호출될 때마다 매번 새로운 객체를 생성할 필요가 없다. . Flyweight 패턴과 유사 . 동일한 인스턴스가 자주 사용될 때, 객체 생성시 자원이나 시간이 많이 든다면 프로그램 성능 향상 가능 - 자신이 반환하는 타입의 어떤 subtype 객체도 반환할 수 있다. . 생성자는 자신의 클래스 인스턴스만 반환한다. - parameterized type의 인스턴스를 생성하는 코드를 간결하게 해준다. . 타입 추론(type inference) public class StaticFactory { public static HashMap newInstance() { return..
 [Node.js] proxy 환경에서 node.js 설정
[Node.js] proxy 환경에서 node.js 설정
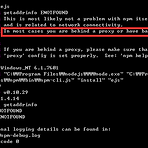
회사에서 node.js 공부를 해보려고 했는데... npm을 통해서 모듈 설치가 되지 않는다... error message : In most cases you are behind a proxy or have bad nework settings 생각해보니 사내에서는 Proxy를 통해서만 인터넷 접속을 할 수 있다... 그럼 proxy 서버를 사용하는 경우는 npm을 통해서 모듈을 설치할 수 는 없을까??? npm을 통해서 아닌 다른 방법을 통해서 모듈 설치하는 방법을 알아보려고 했지만.... 똑같이 시간이 드는거 정공법을 통해서 해결하고 싶었다 # 해결방법 1) proxy 서버 주소확인 - 인터넷 옵션 > 연결 탭 > LAN 설정 버튼 클릭 > "자동 구성 스크립트 사용" 부분의 주소값 확인- cmd 실행..
- Total
- Today
- Yesterday
- redux
- Git Password
- proxy node.js
- Git 개념
- 마크다운 티스토리
- 라즈베리파이 Screenshot
- React 시작
- git proxy
- 파이썬 Jupyter Notebook 실전입문
- matplotlib
- LED 밝기 제어
- Github proxy 서버
- 라즈베리파이 스크린샷
- LED 연결하기
- Express
- Proxy
- mocha
- EJS
- 라즈베리파이 GPIO
- jupyter notebook
- enzyme
- React시작하기
- Git 암호 저장
- ES6
- start-React
- markdown티스토리
- 파이썬 데이터분석
- pandas
- Learning React
- react
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |

